Overview
Electron Density Analysis with PAMoC is a website devoted to the analysis of experimental and theoretical electron density distributions. It was originally intended as an online manual for PAMoC users. However the continuous addition of both theoretical and algorithmic in-depth pages makes it useful also to teachers and students of these subjects.
PAMoC, an acronym for Properties of Atoms and Molecules in Crystals, is a complete system of programs for the analysis of experimental and theoretical electron density distributions. It can be used for the study of such diverse fields as organic and inorganic chemistry, crystallography, pharmacochemistry and biochemistry. PAMoC is dedicated to providing easy-to-learn and easy-to-use electron density analysis tools for chemistry researchers. As distinct from other commonly used packages, the emphasis is on providing a tool to extract the biggest amount of information from a given set of experimental or theoretical results with the least effort for the user, so that working with PAMoC is quite easy and exciting even to the unexperienced user.
The heart of the program consists of the modules which implement Bader's Quantum Theory of Atoms in Molecules (QTAIM) based on the quantum chemical topology (QCT) of the electron density, and Spackman's experimental charge density approach (ECDA) to intermolecular non-bonded interaction energies. These are accompanied by a full set of supporting programs. The basic functionality of the package is outlined in the Introduction chapter of the PAMoC User's Manual.
Logical Organization of the Site
The site consists of an integrated set of components that includes three basic types of resources:
PAMoC User's
Manual and Expository
Material open in the main window.
They are divided into chapters, similar to chapters in a conventional book.
Each chapter in turn is divided into web pages
, similar to sections
in a conventional book.
The PAMoC User's Manual
is aimed at researchers and students who are primarily interested in
applying PAMoC to the analysis of experimental and theoretical data (e.g. X-ray
diffraction data and wave functions) in order to quickly estimate the
properties and interaction energies of atoms and molecules. It describes
how to communicate with PAMoC using keywords, environment variables, records
and files and defines the structure and syntax of specific
data input decks. PAMoC has been coded with specific emphasis on providing
easy-to-learn and easy-to-use tools which are able to extract a full amount
of information from a given data set with the least effort even for an
unexperienced user, and the results are presented with a clear,
self-explaining, structured and attractive lay-out of the text in the output
files. But this is a bit like working with a black-box and can make the user
feel somewhat dissatisfied with not having full control of what he is doing.
The Expository Material
can counteract this feeling by exploring the basic theory and applications
of charge density analysis and molecular interactions through a series of
exercises that guide the student through the development of the mathematical
theory and the understanding of the algorithms involved.
Ancillary materials open in small pop-up windows on laptop and desktop computers, and in separate tabs on tablets and phones. Thus, these materials can remain open and accessible while you browse the manual and the expository material in the main window. The manual and the expository material have extensive links to the ancillary materials, but some of these materials are also designed to stand alone so that they can be used in other projects.
Full information about the content, structure, mathematical prerequisites, technologies and organization of these components are discussed in detail in their respective chapters, sections and subsections.
Technical Organization of the Site and Browser Requirements
This project uses advanced web development technologies,
which are open, published and endorsed by various standards groups, including
the World Wide
Web Consortium (W3C).
One of our goals is for this site to be fully standards
compliant and to implement best practices for web-based expository
mathematics.[1Kyle Siegrist, "Expository
Mathematics in the Digital Age - Title Page"
Convergence
(May 2006).] The list below describes the main technologies used
(follow the links and consult the references for more information).
- Browsers. Browsers are the interpreters of the web. They request information and then show it to us in the way we can understand it. To use this project properly, you will need a modern browser that supports the involved technologies. The latest versions of Chrome, Firefox, Opera, and Safari are the best choices. The Internet Explorer and Edge browsers for Windows do not fully support the technologies used in this project.
- Markup Language. Markup languages are the language of the web. They describe the structure of a Web page, using tags to define elements within a human-readable document. Browsers do not display the tags, but use them to render the content of the page. In other words, markup languages are presentational languages and do not include any kind of logic or algorithm. This project uses the standard Hyper Text Markup Language (HTML) for creating web pages. Most pages of this project compliant with HTML5, the latest evolution of the standard that defines HTML.
- Style Sheets. We have tried to
implement the
best practice
of separating content of HTML elements from their presentation, through the use of Cascading Style Sheets (CSS). The CSS language is a standard of the World Wide Web Consortium (W3C) that describes how HTML elements are to be displayed on screen, paper, or in other media. This project uses a single style sheet for all media (click on the link to download the stylesheet: MediaStyles.css). - Scripting languages. Scripting languages are pieces of code which are used to give guidance to HTML and are capable of being executed without being compiled, as they simply need to be interpreted (scanning the code line by line). This project uses JavaScript (often shortened to JS), an object-oriented language with first-class functions, as the scripting language for web pages. A basic script file is available for download, clicking on the link scripts.js. It is a slightly modified version of the original script file for the “Random: Probability, Mathematical Statistics, Stochastic Processes” site (it can be downloaded by clicking on the link original-scripts.js). Most of the ancillary materials (web apps, data sets, biographical sketches, table of contents, feedback form, information on rights and permissions, Google custom search of this site) are opened in small child windows that are launched with JavaScript.
- Canvas Element. The interactive apps use the HTML5 canvas element for the display of graphical objects.
- Details Element. The HTML5 details element creates a disclosure widget in which information is visible only when the widget is toggled into an "open" state, ▾ (the default status is "closed", ▸). A summary or label can be provided using the summary element. A disclosure widget is typically presented onscreen using a small triangle which rotates (or twists) to indicate open/closed status, with a label next to the triangle. If the first child of the details element is a summary, the contents of the summary element are used as the label for the disclosure widget. The nice thing about details/summary is that they really do make a general-purpose disclosure widget. This can be a building block for lots of other hide/show UI patterns, like “read more” links on articles, “more info” buttons, tooltips. accordions, popovers, dropdowns, In this project, the details/summary element pair is used to contract and expand proofs and solutions to exercises. The same technology is used for the table of contents in the PAMoC Home Page. It is also used to write the list of section titles, reported on this page. The contents of this list are hidden by default, but they can be interactively disclosed/hidden by the user at will. If you are reading this text, you must have clicked on the title of this section or on the symbol which allows you to expand all details. On the contrary, the symbol allows you to hide all details collectively.
- PNG. Graphics files are in Portable Network Graphics (PNG) format. This is a format for compressed graphics files with no loss of information, and is similar to GIF format, but better and without the patent encumbrances of GIF.
- Mathematical Notation. Display of mathematical notation is handled by the CSS language. Mathematical expressions rendered by CSS scale appropriately with the surrounding text, and can be copied and pasted into other applications.
Navigation
A you are here
navigational map is given at the top and bottom
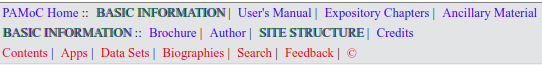
of each page. Figure 1 shows how the the top navigation bar looks like.
It reminds the user that he/she is reading the chapter on the "Site
structure" of the volume entitled "Basic Information". The bar has also a link
to the PAMoC cover page. Links to
all volumes are provided in a small window that pops up when the title
of the current volume is clicked on. Similarly, links to the chapters of the
current volume can be found in the small pop-up window obtained by clicking
on the title of the current chapter. The same holds for section and
subsections.

The footer menu is shown in Figure 2. It is structured on several navigation bars. The first navigation bar provides links to all volumes, highlighting the current one. It has also a link to the PAMoC cover page. Subsequent bars do the same for the chapters of the current volume, for the sections of the current chapter, and so on.

References, Notes, and Links
Supplementary points of information and details of the referred sources are usually presented at the end of each “web” page. There is no sharp distinction between the three categories: notes can consist of or contain references, and references may be annotated. Both references and notes can link to a specific element within the current page or to a different page of this site. External links to pages or other resources on the World Wide Web (WWW) are also frequently used. All such addenda are generally kept as brief as possible, but notes are often more substantial than references, and can sometimes be in effect supplementary essays. References are signalled by numbers at appropriate points in the text. Notes and links are indicated by the capital letters “N” and “L”, respectively, followed by a number. All indications of references, notes and links are enclosed in square brackets. When the mouse pointer is moved onto any indication of references, notes and links a tooltip appears, i.e. a small “hover box”Here's what a “hover box” (or “tooltip”) looks like with a short description of the reference being hovered over. By clicking on the indication itself, the reader is transferred to the requested item.
In most cases, an unvisited link is presented in blue, and a visited link is purple. A hover link (mouse over) is red. In addition, while the link is being activated (being clicked on), it bumps down two pixel for a split second, giving the impression of being pushed down in three-dimensional space.
In a few cases, notes and additional details are presented directly in the text in a hidden form. A small black right-pointing triangle (►) is used as a disclosure widget which indicates a closed status, with hidden additional information. The latter are presented on screen only when the widget is toggled into an “open” state, and the right-pointing triangle rotates to a small black down-pointing triangle (▼).
References, notes and links mentioned in the current page link to the following:
- "Expository Mathematics in the Digital Age - Title Page"
Siegrist, Kyle Convergence (May 2006).
Retrieved March 5, 2019, from https://www.maa.org/press/periodicals/loci/joma/expository-mathematics-in-the-digital-age-title-page.